
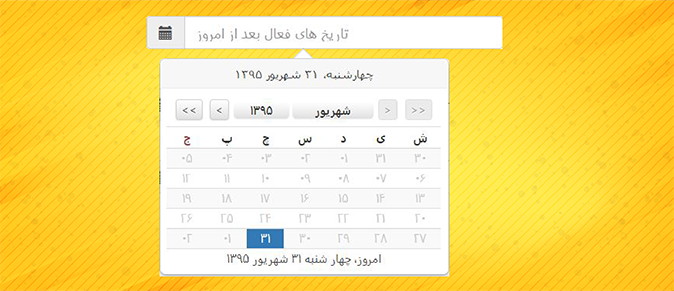
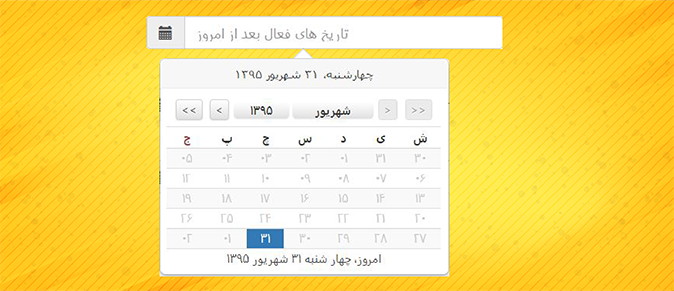
پلاگینی زیبا برای درج تاریخ و زمان در وبسایت.
این پلاگین بر اساس تقویم جلالی بوده و مناسب برای سایت های فارسی زبان میباشد.همچنین دارای قابلیت ریسپانسیو (واکنش گرا) میباشد.
چگونه از این فایل استفاده کنیم:
1) فایل های مورد نیاز را در Head سند فراخوانی میکنیم.
1 |
<link href="/path/to/bootstrap.min.css" rel="stylesheet">
|
3 |
<script src="/path/to/jquery.min.js"></script>
|
4 |
<script src="/path/to/bootstrap.min.js"></script>
|
5 |
<script src="/path/to/jalaali.js"></script>
|
2) فایل های js و css مربوط به تقویم را نیز فراخوانی میکنیم.
1 |
<link rel="stylesheet" href="jquery.Bootstrap-PersianDateTimePicker.css">
|
2 |
<script src="jquery.Bootstrap-PersianDateTimePicker.js"></script>
|
3) در کد زیر یک text input ساده برای تقویم میسازیم.تنظیمات تقویم به دو شکل قابل انجام میباشد.یکی از طریق کد های جیکوئری و دیگری از طریق data attributes برای این کار از ساختار data- استفاده میکنیم.به کد زیر توجه کنید:
1 |
<input id="textbox" type="text" value="۱۳۹۲/۰۱/۰۱"
|
2 |
data-mddatetimepicker="true" |
4) تنظیمات کامل.
4 |
EnableTimePicker: true,
|
9 |
Disabled: false<br type="_moz">
|
دانلود فایل